Create a portfolio website with html and css

Step by step guide on how to prepare a profile card using HTML and CSS.
HTML file should be formatted to contain contents of the profile card.
The format of the profile card will be styled using CSS file.
This source code for this project can be obtained by Copying the link below or clicking on ‘Download Now’ or Clone this GitHub repository.
Body Section:
Includes the visible features of the page, that a viewer can see on a v Durometer or interpreted on an HTML viewer.
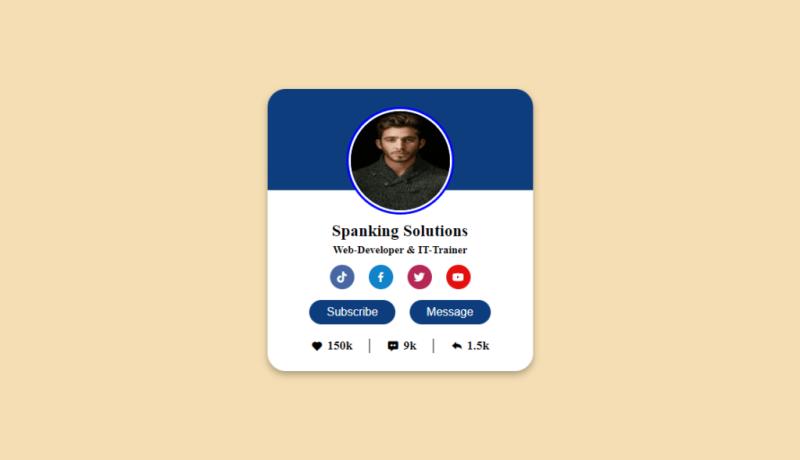
The main object for the profile card and it is more important, which is made with the” card” class.
Show profile picture, no text needed.
An element displays a profile image from the”Profile.jpg” file. Apart from this, the alt = “” attribute offers a new text for access.
Includes the name and the title of the project.
A element inform us about the name of company, and its name is Spanking Solutions.
Web inventor IT Trainer another component identify the job name it.
Includes the following four social media buttons.
many items are links with icons of TikTok, Faceboo, Twitter and You tube. They all have a “link” class and a background color depending on the operating platform.
<div class = ” buttons” >business proposal business proposal business proposal call to action.
> Subscribe and dispatches Use the class button to create buttons.
There are three statistical analyses for the association.
Statistics for the association:
The first three objects, with “data” class, depict comma, line and section respectively.
I learn and call it icon for heart, i class = ‘ bx bxs- heart.
i class = ‘ bx bxs- message- dots’ This is symbolic for blotches.
as I know the i class = ‘ bx bxs- share’ symbol for share.
At corresponding locations 150k, 9k, and 1.5 k refer to the corresponding numbers.
Post Your Ad Here
Comments