Create a contact us page with HTML only

This article shows how to design the Contact US page using only the HTML language.
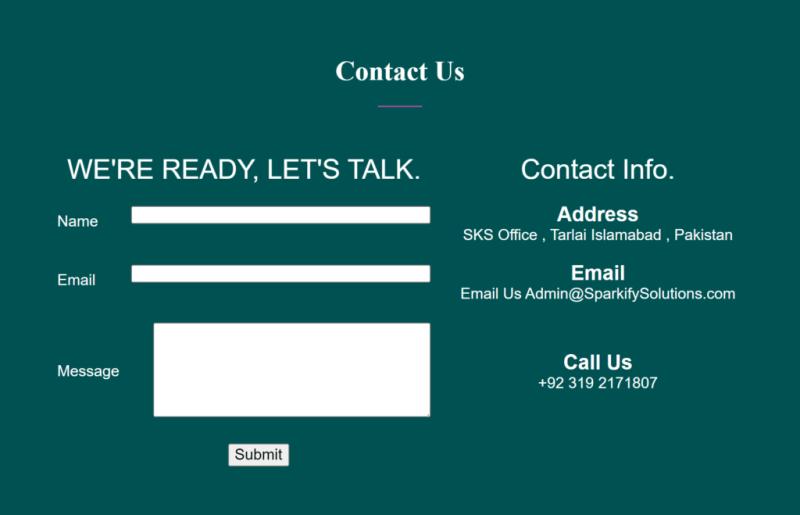
Organize the design of a Contact US page using table tags.
Develop two boxes the first box to receive data from visitors, and the second box to show Contact Information.
To get the source code of this project, you can download it here, by clicking the ‘Download Now’ button, or clone the source from the GitHub.
Overall Structure:
The code creates a simple contact form with two important sections:
A feedback form, which should consist of fields for name, e-mail, and message, at least.
The second section is the contact information that illustrates the location of the organization, a working mail, and phone contact.
The form is built on the concept of the table with two columns being visible on the same page.
The design is in the color of dark blue (#005151) and the text is in white color (#ffffff).
Page content:
Heading: A big button-like “Contact Us” text in the middle of the page.
Horizontal Rule: For the outgoing section of the content material, a black text utilizes a purple line to distinguish the heading section.
Table: Contained in the form and the main structure for the form, where the width is set to 90%.
Rows: Every row represents a label and text area for the specific data (name, e-mail, message) or the information about the company (address, e-mail, phone number).
Cells: Separate the form into fields where users enter their information and the fields where their contact information are entered.
Input Fields: Input text fields for name, e-mail and message.
Submit Button: Submit button for the contact form.
Contact details: Show the company address, email address, and phone number.
Formatting:
Background Color: As a background color for a web page, there is chosen dark blue color with code #005151.
Text Color: White (#ffffff) is chosen for contact.
Font Face, Size, Alignment: The font face, font size and alignment of various elements are determined by the font tag.
Table Alignment: The Align=”center” attribute is applied to center the whole page.
The author would like to thank readers for reading this article.
How to create the Contact US page using only HTML.

Comments