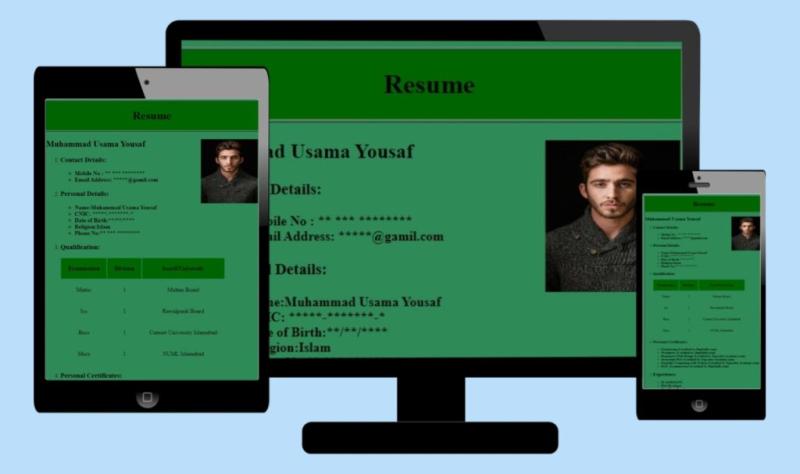
Create Cv page with html only

A minimized diagram of how to make a CV page utilizing HTML .
Set the foundation tone to the ocean green.
Utilize table imprints to structure the CV page.
Add your own data to make CV page.
The source code for this attempt is accessible for download by clicking 'Download Now' or cloning the GitHub account.
1. Fundamental Parts.
<!DOCTYPE html>, <html> <head>, <title>, and <body> are essential parts.
We have made a substitute page for these parts Snap Here to investigate these parts.
2. CONTENT Improvement Parts.
<table>: Used to make the CV page's chief turn of events.
<tr>: Areas lines in table.
<th>: Used to show Resume as heading in a table.
<td>: Used to Addresses Individual Data, Capacity.
<img>: Used to introduce a Profile picture.
<ol>: Makes a coordinated outline for areas like contact subtleties, and experience.
<ul>: Makes an unordered rundown of Adaptable No, Email Address, for the contact area and an unordered synopsis of names, CNIC, D/O/B, and so on for the Particular detail locale.
<li>: Areas list things utilized in old and ul.
<h1>, <h2> <h3>: Are various degrees of heading utilized for name, and part title.
<b>: Involved Solid areas for to message.
3. FORMATING AND STYLING PROPERTIES.
bgcolor: Set the foundation grouping Seagreen for the table, and weak green for the header now.
line: Put down the breaking point width of the table to 1 ( A faint strong line of 1px will be shown on the screen).
Change: Change the table to the place of combination of the screen and the picture to the side of the table.
Cellpadding: Change the 20% dispersing between cells in the table.
width: Shows table width to 55% and picture width to 160px.
Src: Chooses the report strategy for a picture (organizer name/picture name.jpg).
Alt: Give elective text to the picture shows when the web is slow and a picture isn't stacked.
Extra NOTES.
Before HTML 5 table was utilized for arrangement in Web Improvement.
In any event CSS is utilized for styling a site page..
Appreciation for inspecting this article.
Step by step rules to make a CV page utilizing HTML by and large
Post Your Ad Here

Comments