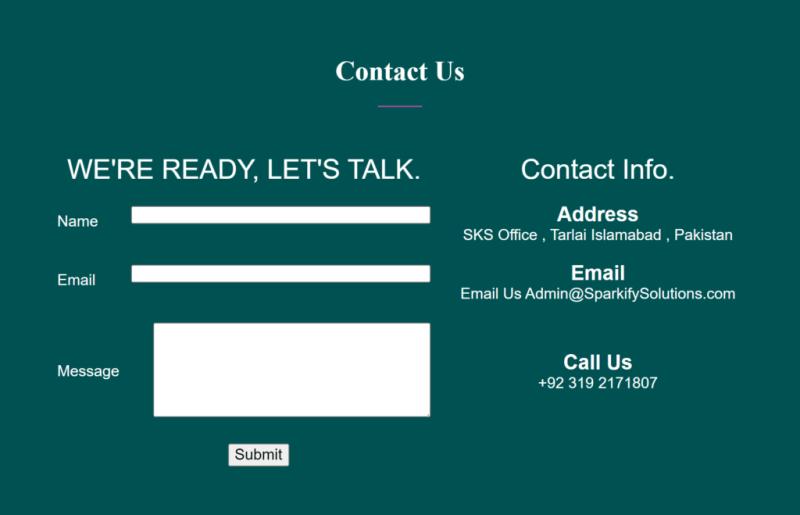
Contact us page with html only

How to create a Contact US page without using CSS.
Organize a Contact US page by using the table tags.
Design two boxes out of which first box will retrieve data from visitors and second one will exhibit Contact Info.
Full source codes for this project are available for download by clicking the download now button or you clone the source code from this GitHub link.
Overall Structure:
The code creates a simple contact form with two important sections:
A form through which users can send in their details along with their message and this section has the name, email and message tab.
The second section is for contact information and therefore the organisation’s address, email and telephone number.
The form is laid out in the use of tables to provide the form in two columns of the browser window.
The main color is dark blue (#005151), with white for all text information on the site (#ffffff).
Page content:
Heading: This is followed by a large ‘’Contact Us’’ heading situated in the middle of the webpage.
Horizontal Rule: A purplish color makes the heading to stand out from the rest of the content material.
Table: The layout grid for the form, aligned to 90% width in the page and consisting of the main structure.
Rows: Each row is a label and input type for one piece of information (name, email, message) or information about the company (address, company’s email, phone number).
Cells: Seperate the form into three sections where the user is called upon to input their details and another section where the contact details are to be filled.
Input Fields: Aba.; 4. The interfaces consist of text boxes for name, email, and message or comment input by the user.
Submit Button: A button to enter the contact form.
Contact details: Show the company’s address and put the email and phone as it is.
Formatting:
Background Color: The background of the white is set in dark blue colour code namely #005151 for the web page.
Text Color: Contact has White color code #ffffff selected for it.
Font Face, Size, Alignment: Helvetica font is used for text while the Gotu font face is used for headings), size and alignment of different factors are set in the font tag.
Table Alignment: Align=”center” attribute is used to centerize the page.
Thanks for reading this article.
How to create Contact US page with only html
Post Your Ad Here

Comments