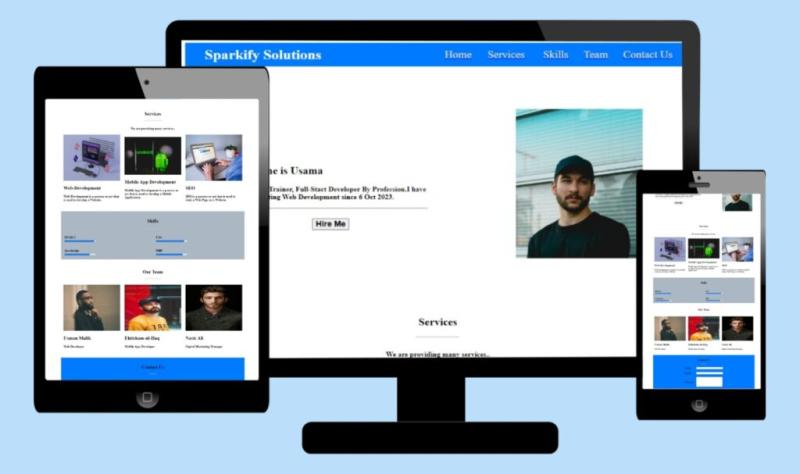
Portfolio website with html only

How to design the portfolio website using only HTML?
Employ the use of the table tags in order to divide the website into segments.
Header Section: which has a navigation bar.
Main Section: Provides name and Experience.
Services Section: This section defines exactly what Sparkify does by providing the detailed services that are offered.
Skills Section: This section presents the skills and strengths of Sparkify as a data science business.
Team Section: In this section, the members of the Sparkify Solutions team are presented.
Contact Section: This section offers a form whereby prospective clients can reach out to Sparkify team.
What is a Portfolio website?
Portfolio website is a perfect means of presenting one’s work and establishing an initial contact with a possible client. It is one of the most effective forms of expressing oneself and presenting one’s personality, experience and qualifications.
On this page we are about to teach you how to create a portfolio website we will also provide you portfolio website source code.
For this project, the source code can be downloaded right on this page by clicking on ‘Download Now’ or accessing the GitHub repository.
HEADER SECTION
In the header section, there is a table Tag having three properties and two td Tags.
Properties used in Table Tag.
Width: It is used to fix the width of the table to 100 percent of the entire screen size.
bgcolor: Stands for background color is move to specify the background color of the table to #007aff.
#007aff: It is a hexadecimal code for the blue color.
Cellpadding: It is used to create an area of 7px on all four borders around the text in a cell.
In the header section there are two <td> tags.
The first <td> tag represents the LOGO of our website.
The second <td> tag has the label content and then the Navigation bar is placed in next row.
MAIN SECTION
Properties used in Table Tag.
Width: The width for the table is 85 % of the screen.
Align: This will bring the table to the middle of this page.
Cellpadding: The amount of space all round the text in a cell is produced to the value of 20px.
There are two <td >Tags in the Main section.
The first <td> tag includes name in the h2 tag and profession in the p tag at the IGF Form Table.
The second <td> tag is reserved for the image icon of the particular profile.
SERVICES SECTION
Services section begins with Table Tag.
Table Tag contains surronded by Three properties as mentioned before.
Table Tag has three tr tags.
The first two tr tags have one td tag while the third tr tag has three td tags is why colspan property was used in the td tag that is in th first two tags.
in WIDTH attribute ‘td’ is misleading cospan is used to merge two or more columns.
The first div corresponds to Web Development as a service, described by the td tag.
The second td tag contains the types of service offered as Mobile App Development.
The Third td tag represents SEO as service.
SKILLS SECTION
Same as above.
TEAM SECTION
Same as above.
CONTACT SECTION
Here it is possible to speak about the nested table as the OC concept.
The table within a table is referred to as a sub or nested table.
This section begins with the form tag which is used to build a login page, signup page or the contact us page.
The first tr tag in the inner table includes the text of the heading Contact us.
The second tr tag is made up of label name and an input field.
The third tr tag have a label Email and an input filed.
The fourth tr tag contains only one label: Message, still, it has a Textarea.
The fifth tr tag actually used to create a button on this webpage.
Thank You For Reading This Article.
Advertise on APSense
This advertising space is available.
Post Your Ad Here
Post Your Ad Here

Comments