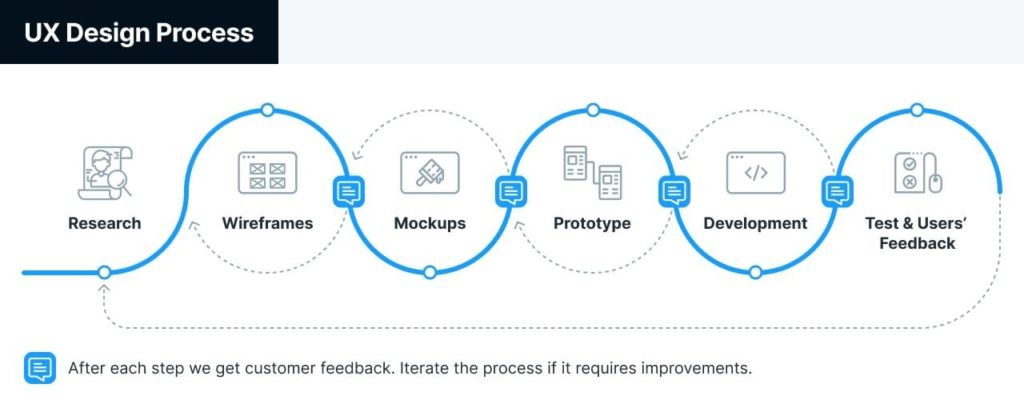
UX Design Process: Everything you need to know

Would you like to know how the UX design process is organized? If yes, then let’s go through the key stages of UX development, trace the path from where UX work begins, when it is of high priority and value, and when the final version of your app’s design is to be expected.
UX designer’s power – information
Information is the first key that unlocks the door in the UX design process. Every project starts with documentation and the more detailed and versatile it is – the better! So, project details are the first thing that a UX designer should receive. Information about the project aspects can be provided from a client-side in the form of a presentation or word document. Usually, this information answers such questions as:
- What is the industry and type of the project?
- Who is the client?
- What are the client’s business needs?
- Who is the target audience of the solution?
- What is the value of the project?
- What benefits will end-users receive?
These questions mark the start of a Product Discovery carried out by research groups in the companies. In other words, answering questions in pursuit of information and conducting research belongs to a process called the Discovery Phase.
Discovery phase: research and first wireframes

Discovery Phase is the second key element in the process. To shed light on what it is, let’s imagine a startup! What would it take to make its first steps? My guess is – customer and market research, cost and time evaluation, requirements analysis, and refinement. In such cases, software development companies recommend the Discovery phase – a critically useful service that eliminates the risk of building a wrong project. Discovery Phase allows us to be armed with the most needed and valuable information gathered during research. To add, the more details a software team has about clients and end-users, the more likely they will translate the right ideas and pass the right tasks to UI/UX specialists to implement them into the design. Besides, analytics can be partially done by the clients themselves: they might already know their target audience in numbers, conduct interviews, send surveys to understand what parts of UI/UX would be a good idea and what parts would be useless.
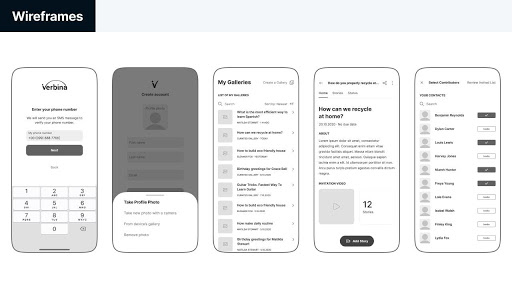
But that’s not all! A solid discovery should be supported by visualizations. So, the third step would include Wireframes. Having only the idea is never enough for a team to start the development of the product. During the Discovery the team of Business Analyst, Technical Lead, and Engagement Manager work side-by-side with a UI/UX designer to present the client with wireframes of the future application. Wireframes are part of the Discovery Phase’s key deliverable – Solution Scope and Vision Document. Wireframes make a glimpse into the future and let clients see what they can attain in the end.
UI/UX Designer’s own research and responsibility
At the beginning of the project, UI/UX processes depend highly on Discovery research. However, the secret here is to be able to envision your UI/UX solutions from the bird’s eye view. So, the key element of the design process is for designers to conduct their own research and use their creativity and wits here. For example, without research and information about the customer, UI/UX designers won’t align end-clients’ needs with design, which becomes an obstacle on the road to success. And there are lots of other challenges most UI/UX designers face. Among these, are the ones requiring smart decision-making:
- to understand what’s a client wants
- to understand end-users’ needs
Sometimes the needs of the tech-savvy users and the client’s vision of the product differ. So, a UI/UX designer has to find a golden means to ensure the best results for both parties.
However, what if there is no such step as the Discovery Phase? Or research as we know it? What if the information received is not enough? Software development teams have to collect information somehow to be sure they are on the right track in deciding the app’s functionality. Research iterations may be part of the development and go in parallel with UI/UX. That’s when designers can spend time conducting their own research.
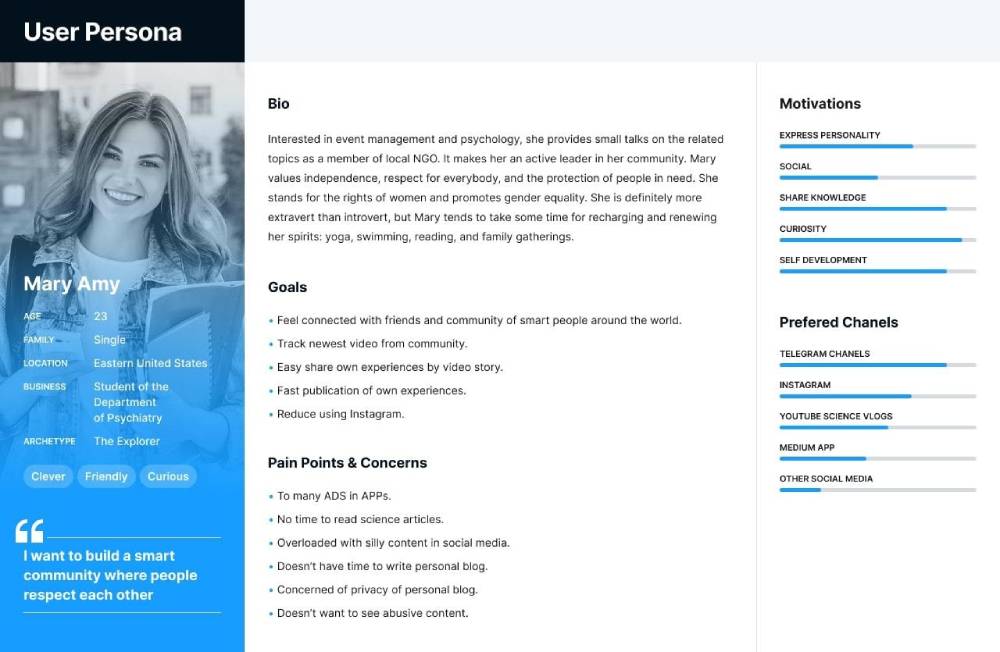
Methods of investigating end-clients are endless, so there should be effective time-management not to indulge in each method too much, but find the most resultative one or use a combination of several to keep up with established deadlines. For instance, UI/UX designers can create user personas.

Personas represent a type of end-user and answer the question of “Who are end-users and what they need?” Personas analysis starts with finding maximum information about the customers. The more surveys, interviews, and observations are carried out, the more realistic a person’s view of personas you’ll get. For example, let’s imagine a request to create an application for food delivery to software engineering offices in the suburbs. What information might be already known to the UI/UX designer? Of course, people who would use the application along with their potential pain points. These pieces of information will be based only on the designer’s own experience and personal judgments. But, what to do if there is a need to be more precise? The next step would be surveying with questions like these:
- Please, indicate the time you usually order food?
- What problems do you usually face when ordering food online?
- In what way do you find it comfortable to watch the menu?
These questions are to be thoroughly compiled with probable and exact future user problems in mind. Surveying aims to create 1-3 personas, each of them is a pattern that encapsulates people with similar psychological portraits, so to say, with the same answers and the same needs.
The next iterations: information architecture and user flows

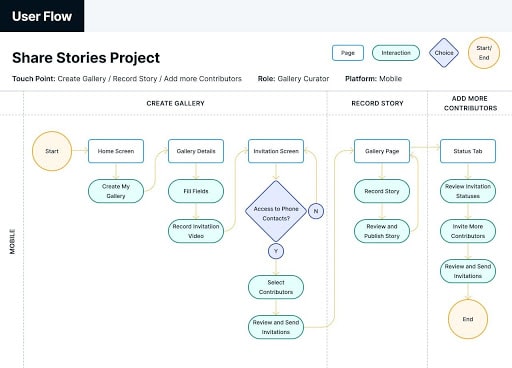
After creating some personas, User Flows are the next key step in the design process. Here, user flows are detailed scenarios on how users start interacting with applications and find the solution users seek. Architecture and details are important to be kept in mind to produce correct user flow that will work efficiently. For instance, there might be fewer clicks for users to reach the result and intuitive navigation they expect from the app.

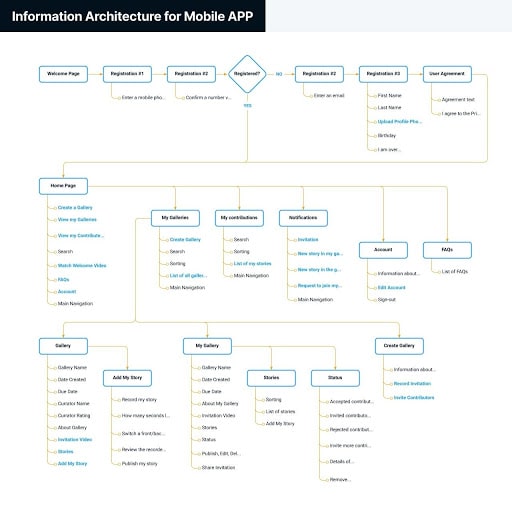
Also, you shouldn’t forget about the Information Architecture that wires application elements into a diagram and depicts the dependency of liaisons between different parts. Information architecture is usually compiled during the research stage by a research team involving UI/UX designers. As soon as a client approves Information architecture, it’s time to shift to the next iteration – wireframing. Putting it shortly, wireframes decide which button to place here or there (for example, adding a product to a basket button) taking into account the solution’s architecture.
Research done: time for wireframes, prototypes, mock-ups
After the research is completed, it is time to produce Wireframes, Prototypes, and Mockups. Being an essential step in UI/UX design, wireframes are the simplest examples of it. They are the blueprints that showcase the most important in an application – its structure. Software development company builds wireframes with as many details as the client asks for.
After wireframing, software development companies develop prototypes that are already available to test. Testability of prototypes is a great option for product owners to gather feedback on product functionality. Prototyping is basic for A/B testing and becomes the foundation for Minimum Viable Product (MVP).

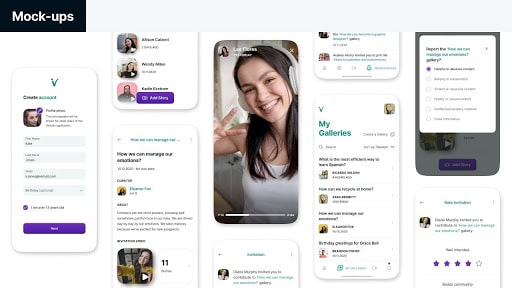
Mockups come in the middle between wireframes and MVP. They are used for the visual representation of the application. The focus of mockups is on colors, style, and fonts. Usually, UI/UX designers experiment with logo and brand identity to reflect brand concepts in the right way. MVP includes conceptualization, visual design, and functional design. It is an interactive simplest version of the application that can be offered to the customers allowing to validate whether or not they would use it.

How to draw a visual design that attracts users?
Now, you know about the general process of UI/UX research in software development companies. But, you probably wonder how to make your design attractive and user-friendly? In visual design, UI/UX designers try to reflect the brand identity and key concepts via color, typography, and styles.
Color theory is often a handy tool to start with and choose a color palette for the application. So, how to choose a color that would resonate with users? Everything’s simple. Software teams compile a guide, where they specify the style, palette, fonts, and animations. Choosing the right color for the application is like choosing your look of the day. Colors are important because they have the power to make images attractive. And, images that attract the eye also evoke certain emotions and communicate particular moods. Color is an expressive tool to present the principles and ideas of the brand. According to color theory, there are primary and secondary colors. In different combinations, we mix colors to receive shades. The whole palette of colors creates a wheel. Here, the hue is the basic color, saturation means intensity, and value, in its turn, means the extent of dark or white in the color. There is a standard rule for 3 colors in an application.
Concerning typography (fonts+style), design systems usually include no more than 2 fonts to keep users focused. Fonts are to be few but they have to cover UI needs and be enough. Too many fonts make visual design scattered.
Development and QA
The research stage gradually shifts into development. During the development stage, designers have to stay flexible and think outside the box, as clients’ requirements impact UI/UX design one way or the other. In some cases, elements are to be updated, while the others might be even deleted. But it’s not critical and something to be scared of. That’s what UI/UX designers do: they always provide support and advice on further improvements.
Originally posted on https://mobile-patterns.com/blog/ux-design-process/
Post Your Ad Here
Comments